И отново открих един малък интересен бъг.
Макар и този път да не е виновен кода на сайта, а странното рендериране на шрифтове на някои браузъри.
Макар и при Opera и Internet Explorer да НЯМА проблем  - второто не го очаквахте
- второто не го очаквахте
При Firefox и Chrome (предполагам може би и Safari) комбинацията
font-size: 13px;
line-height: 19px;
font-style: italic;
font-family: monospace;
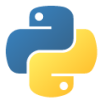
произвежда интересен резултат - по-конкретно, че наклоненият текст е малко по-висок от ненаклонения такъв.
Пример - дразнещото тук е, че в резултат от бъга номерацията не отговаря на редовете
Иначе по-скоро проблемът може би е само във шрифт 13px което е малко нестандартно, но под chrome бъгът се проявява само при нечетни стойности на line-height (при firefox винаги се проявява).
Също така може би няма да се проявява навсякъде, понеже това зависи от самия шрифт - при Arial например няма проблем. В случая кода за домашните обаче има зададен шрифт Inconsolata-dz,Monaco,Terminus,monospace , което при мен се свежда до monospace тоест каквото браузърът сам си реши.
Лесно може да се оправи като се зададе font-size:14px; или във font-family се добави друг fallback преди monospace - такъв който присъства не само на OS-X, но и под windows (Courier и Courier New също са бъгави и не стават).
Note: Реших вместо да правя нова тема просто да преименувам тази. Малко е странно, но може би в случая от самото начало трябваше да я кръстя така, за да има развитие в перспектива, а не да се отваря нова тема за всеки бъг (дълга 2 поста).

 - второто не го очаквахте
- второто не го очаквахте